Thiết kế web tổ chức sự kiện
Nội Dung Chính [Hide]
- 1. Website là gì? có nên Thiết kế web tổ chức sự kiện?
- 2. Xu hướng thiết kế website năm 2021
- 3. Xu hướng thiết kế website có giao diện tối màu
- 4. Xu hướng thiết kế website với hình ảnh có chiều sâu
- 5. Xu hướng thiết kế website có layout mềm mại, nổi bật, đan xen nhau
- 6. Xu hướng thiết kế website bằng con trỏ mới lạ
- 7. Xu hướng thiết kế website theo bố cục bất đối xứng
- 8. Xu hướng thiết kế website dùng ảnh đồ họa là chính
- 9. Xu hướng thiết kế website có hình ảnh đóng khung với các khoảng trắng
- 10. Xu hướng thiết kế website màu rực rỡ, phản quang
- 11. Nên tạo 1 website để công bố thông tin, tin tức?
- 12. Thiết kế web tổ chức sự kiện cần lưu ý gì?
- 13. 5/ Tối ưu tốc độ tải trang bằng cách xóa bớt nội dung
- 14. Lợi ích sau khi sử dụng Thiết kế web của chúng tôi
- 15. Thiết kế website tổ chức sự kiện
- 16. Hỗ trợ tặng công cụ pop up, banner hoàn toàn miễn phí
Thiết kế web Đào Tạo health coach
200,000 VNĐThiết kế web xe nâng chuẩn seo
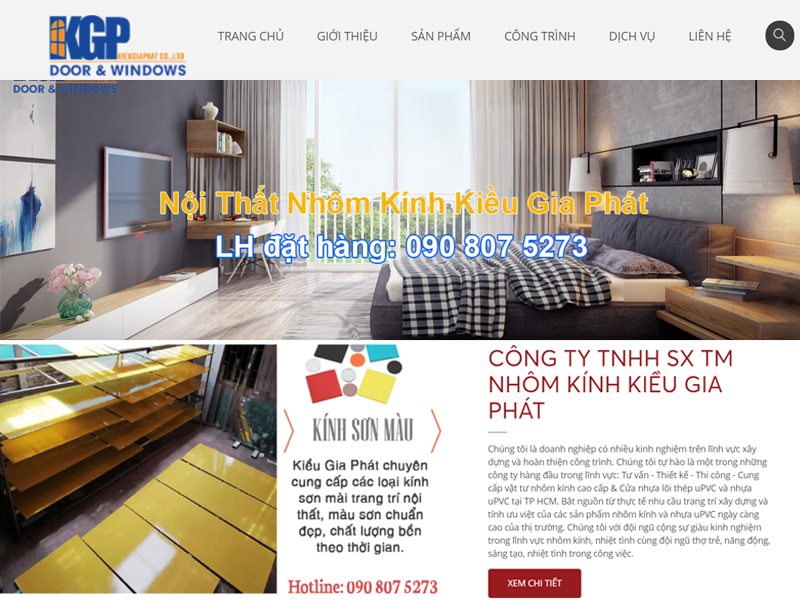
2,000,000 VNĐThiết kế web nhôm kính chuẩn seo
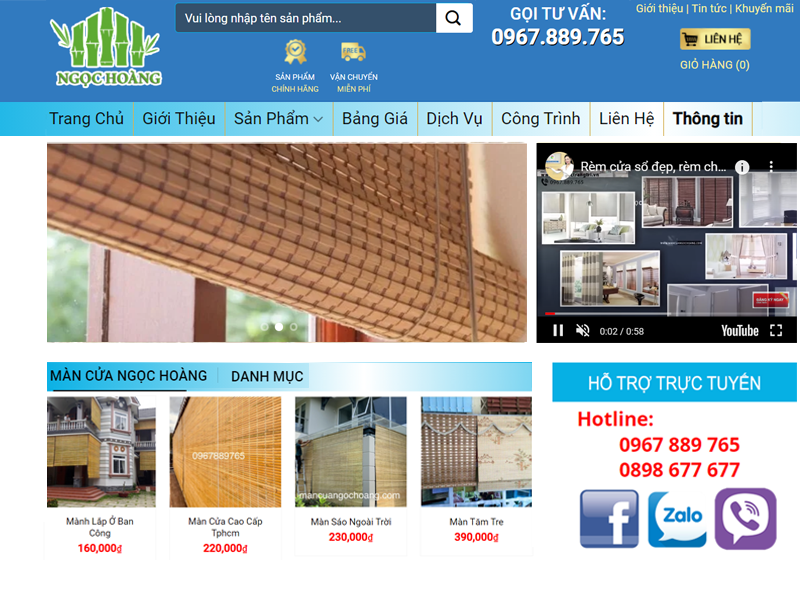
2,000,000 VNĐThiết kế web rèm cửa chuẩn seo
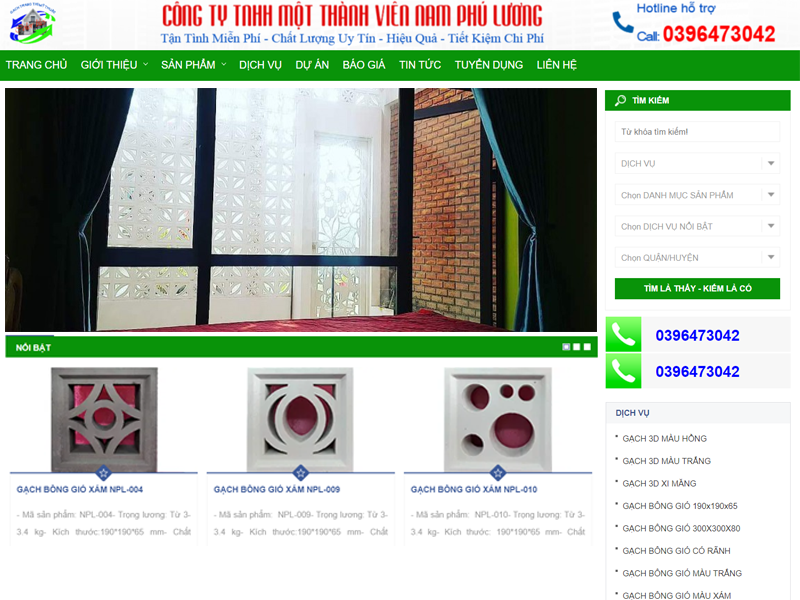
2,000,000 VNĐThiết kế web gạch bông chuẩn seo
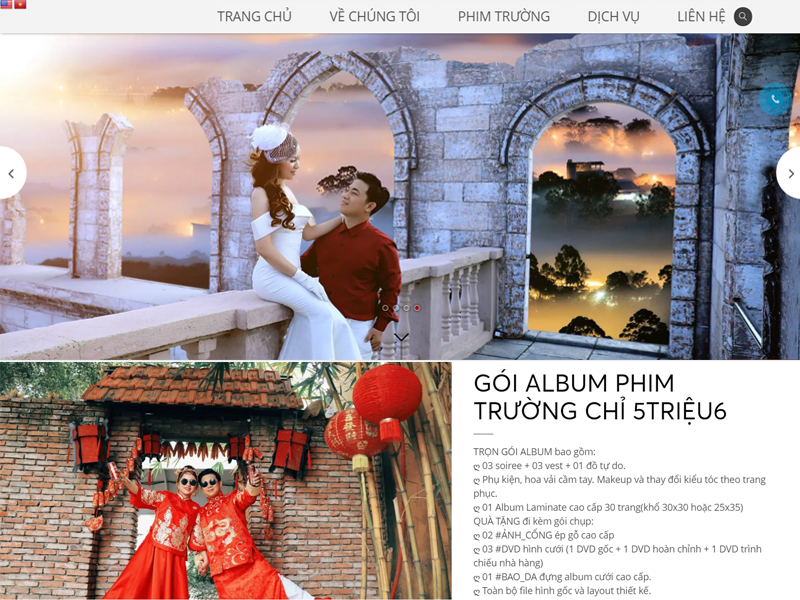
2,000,000 VNĐThiết kế web cho thuê áo cưới giá rẻ
2,000,000 VNĐThiết kế web cho thuê xe theo yêu cầu
2,000,000 VNĐThiết kế web bếp inox giá 2 triệu
2,000,000 VNĐThiết kế web chiếu điều hòa giá rẻ
2,000,000 VNĐ
Dịch vụ làm website theo giao diện có sẵn
Giá 2.000.000 Vnđ/web
Phí biên tập nội dung vào website
1 triệu: tối đa 30 nội dung
2 triệu: tối đa 60 nội dung
3 triệu: tối đa 90 nội dung
– Trong 1 nội dung được biên tập lên web sẽ có thông tin và hình ảnh của sản phẩm hoặc dịch vụ đó.
– Tùy vào vị trí trên web của nội dung được biên tập, sẽ có vị trí có thể upload hình ảnh và cũng có vị trí không upload được hình ảnh.
– Đối với những ngành nghề chuyên về dịch vụ thì những nội dung, câu từ được biên tập lên trang chủ cũng tính là biên tập nội dung lên web.
– Thông tin của sản phẩm hoặc dịch vụ muốn biên tập có thể nhận từ website chính bên A cung cấp hoặc kỹ thuật bên B sẽ tìm hiểu trên mạng để lấy thông tin up lên wesbite cho bên A
- Phí tên miền riêng .com giá 400.000 vnđ/năm đầu (nếu có sử dụng, giá có thể thay đổi theo năm)
- Phí hosting: 120.000 Vnđ/tháng. (giá có thể thay đổi theo năm)
- Miễn phí Hosting 6 tháng đầu tiên: từ ngày 01.05.2021 đến 01.11.2021
- Nếu làm website theo giao diện do anh chị chỉ định thì giá khoảng 7-9 triệu tùy theo mẫu.
Chọn giao diện tại: https://thietkeweb.ctyvn.net/
Xem Chi Tiết: https://quangcaomarketing.com/
Xem Chi Tiết: https://quangcaomarketingonline.com/
Website là gì? có nên Thiết kế web tổ chức sự kiện?
Website còn được gọi với tên khác như trang mạng, trang đại diện thương hiệu cho cá nhân hoặc cty, trang web còn là kênh thông tin được sử dụng để giới thiệu sản phẩm, quảng bá mô hình hoạt động của các doanh nghiệp, cửa hàng đến với khách hàng.
Công Ty TNHH Thiết Kế Web Chuẩn Seo sẽ tạo cho bạn một trang web chứa những thông tin cần thiết để mọi người truy cập, tìm hiểu qua mạng internet. Website được thiết kế để đáp ứng các nhu cầu khác nhau của một cá nhân, tổ chức, doanh nghiệp,… Có hai loại website được thiết kế đó là web tĩnh và web động. Tùy theo mục đích, sở thích và sản phẩm kinh doanh mà bạn có thể chọn cho mình loại website phù hợp nhất.
XEM THÊM BÀI VIẾT LIÊN QUAN:
- Sử dụng dịch vụ seo từ khóa để tối ưu website
- Tìm hiểu thử Digital Marketing là gì?
- Chi tiết các dịch vụ của thiết kế web chuẩn seo
- 101 lợi ích về website bạn nên biết
- Vì sao cần đầu tư thiết kế website chuẩn sales, boost sales?
- Tìm hiểu về tính năng quảng cáo google adwords
- Xem Thêm các mẫu giao diện có sẵn của cty thiết kế web chuẩn seo
- Tổng hợp danh sách link giao diện theo ngành nghề chuẩn seo nhất hiện nay
Xu hướng thiết kế website năm 2021
Xu hướng thiết kế website có giao diện tối màu
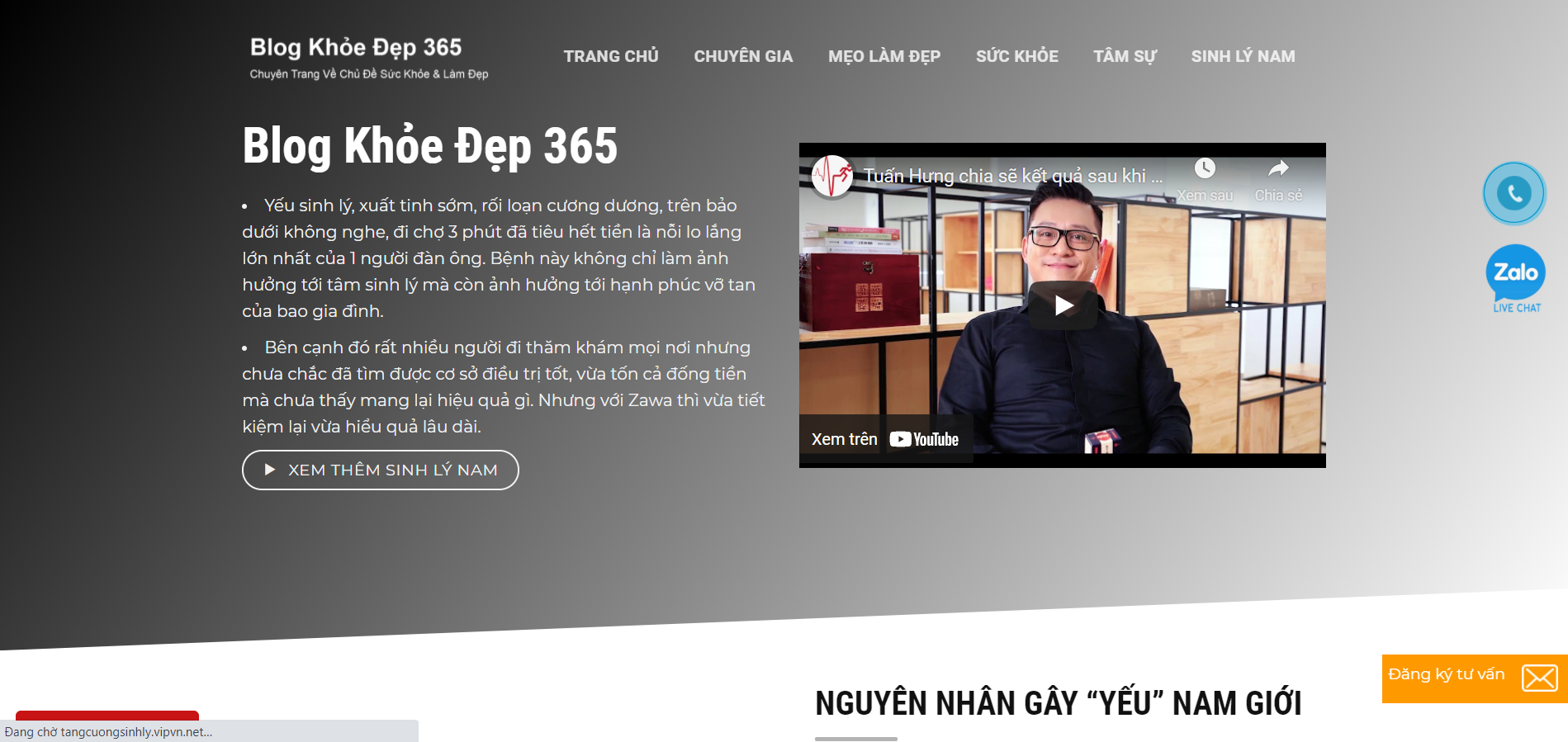
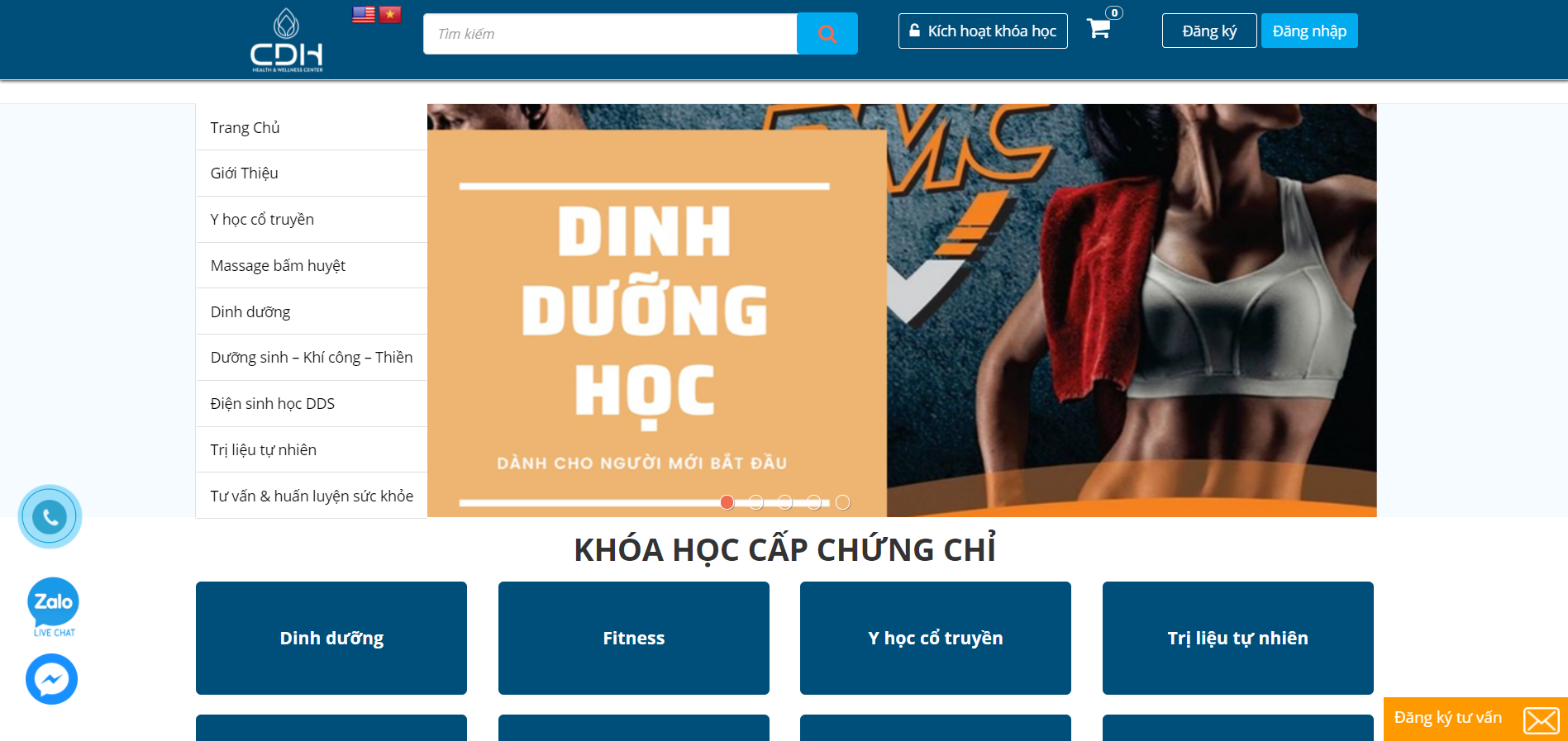
Thay vì thiết kế những website có giao diện sáng màu, đa màu sắc thì năm 2021 xu hướng đó đã thay đổi. Năm nay là năm của những thiết kế sử dụng giao diện màu tối, tập trung vào trải nghiệm người dùng. Ưu điểm của thiết kế này là làm nổi bật lên các thông tin, thiết kế và giúp người dùng đỡ mỏi mắt vì lướt website quá lâu. Ngoài ra, giao diện tối màu sẽ khiến cho website của doanh nghiệp bạn nhìn hiện đại và thu hút hơn so với những giao diện màu sắc lòe loẹt, bắt mắt.
Xu hướng thiết kế website
Xu hướng thiết kế website với hình ảnh có chiều sâu
Thiết kế website với hình ảnh có chiều sâu cũng là một trong những xu hướng thiết kế nổi bật của năm 2021. Để có những hình ảnh đẹp, có chiều sâu thì hiệu ứng đổ bóng hình ảnh là quan trọng nhất. Kết hợp với những công nghệ hiện đại, hiệu ứng độc đáo, đổ bóng hình ảnh không chỉ mang lại tính thẩm mỹ cho website mà còn nâng cao trải nghiệm thú vị cho người dùng.
Xu hướng thiết kế website có hình ảnh và chiều sâu
Xu hướng thiết kế website có layout mềm mại, nổi bật, đan xen nhau
Theo thuật ngữ chuyên ngành thì layout là một hệ thống sắp xếp lại các yếu tố như: đồ họa, nội dung sao cho nhất quán để tạo sự đồng bộ của cả thiết kế website của bạn. Năm 2021, xu hướng thiết kế sẽ tập trung nhiều hơn vào phần này, một layout mềm mại, nổi bật tạo nên hiệu ứng 3D giả sẽ được sử dụng.
Ưu điểm của xu hướng thiết kế website này mang đến cho người dùng trải nghiệm thú vị, nhẹ nhàng, cùng với các hình ảnh độc đáo, vừa đan xem vừa tương phản.
Xu hướng thiết kế website chuẩn seo có layout mềm mại
Xu hướng thiết kế website bằng con trỏ mới lạ
Thêm một xu hướng thiết kế website mới lên ngôi gần đây là sử dụng con trỏ. Việc sử dụng các hiệu ứng khi con trỏ di chuyển đã làm tăng cảm giác thích thú, mới lạ cho người dùng. Doanh nghiệp có thử thiết kế trang web của mình bằng cách này, đảm bảo thu hút nhiều khách hàng truy cập.
Xu hướng thiết kế website bằng con trỏ mới lạ
Xu hướng thiết kế website theo bố cục bất đối xứng
Nếu như những thiết kế website truyền thống trước đây sẽ được bố cục theo nguyên tắc đối xứng thì đến năm 2021 xu hướng đó đã được thay đổi. Xu hướng mới được sử dụng đó là bố cục bất đối xứng, lý do có sự thay đổi đó là áp dụng các yếu tố sáng tạo vào trong thiết kế.
Công nghệ càng cao đòi hỏi lập trình viên phải có những thay đổi phù hợp, tận dụng được tối đa các nguồn tài nguyên đó. Ưu điểm dễ nhận thấy nhất của xu hướng thiết kế theo bố cục này là sự thuận lợi khi thể hiện thông tin và tạo nên sự đa dạng về hiệu ứng.
Xu hướng thiết kế website theo bố cục bất đối xứng
Xu hướng thiết kế website dùng ảnh đồ họa là chính
Năm 2021 là năm của xu hướng thiết kế website dùng hình ảnh đồ họa lên ngôi thay thế dần cho những hình ảnh chụp thông thường. Với sự phát triển nhanh chóng của công nghệ, đồ họa là nguồn cảm hứng của nhiều người mang đến nhiều màu sắc khác biệt cho website của bạn.
Xu hướng dùng ảnh đồ họa được sử dụng nhiều nhất hiện nay là: hình ảnh 3D và chủ nghĩa hiện thực, sử dụng màu đơn sắc, hiệu ứng kim loại sáng bóng, tạo mặt nạ cho hình ảnh và văn bản, kết hợp giữa ảnh và đồ họa…Ưu điểm nổi bật của xu hướng thiết kế này là khả năng truyền tải thông điệp thương hiệu nhanh chóng và hiệu quả.
Xu hướng thiết kế website dùng ảnh đồ họa là chính
Xu hướng thiết kế website có hình ảnh đóng khung với các khoảng trắng
Hình ảnh đóng khung với các khoảng trắng đang được sử dụng rộng rãi hơn. Nó có thể nhìn khá đơn điệu nhưng lại mang đến hiệu quả không ngờ. Sử dụng những khoảng trắng giúp làm nổi bật hình ảnh bên trong khung hình, khiến người dùng tập trung vào từng chi tiết. Lưu ý khi thiết kế website theo xu hướng này các lập trình viên phải biết cách sắp xếp thứ tự, không bị trộn lẫn hình ảnh với nhau.
Xu hướng thiết kế website màu rực rỡ, phản quang
Bên cạnh những màu sắc đơn điệu, nhàm chán và truyền thống thì năm 2021 xu hướng thiết kế website sẽ trở nên táo bạo và nổi loạn hơn với những gam màu nổi bật, rực rỡ. Đặc biệt các màu neon phát sáng trong bóng tối hay màu phản quang được sử dụng khá nhiều. Thiết kế này khá mới mẻ, mang đến nhiều trải nghiệm thú vị và hấp dẫn cho người dùng từ đó giúp việc thu hút và truyền tải thông điệp tới khách hàng tốt hơn.
Xu hướng thiết kế website màu rực rỡ, phản quang
Nên tạo 1 website để công bố thông tin, tin tức?
Bạn sẽ làm gì khi có thông tin quan trọng cần được công bố không quá nửa đêm? Thông báo về doanh thu một quý, thông báo chiến thắng một giải thưởng lớn hay thông tin về đợt khuyến mãi lớn. Khi gửi đến tòa báo với yêu cầu không đăng tải trước khoảng thời gian nhất định, rất khó cho bạn thực hiện được mong muốn của mình. Tuy nhiên, với trang Web riêng, bạn có thể đăng tải, công bố bất kì tài liệu, thông tin gì vào thời điểm mong muốn. Như vậy, bạn đã có thể tự đăng tải thông tin mà không cần thông qua ai.
Nên tạo 1 website để công bố thông tin, tin tức?
Thiết kế web tổ chức sự kiện cần lưu ý gì?
Smart phone đang đi vào đời sống của con người như một phần tất yếu. Người ta chuyển từ tìm kiếm thông tin qua sách báo sang tra cứu Google, chuyển từ xem phim bằng ti vi sang xem phim trực tuyến và nghe nhạc với đầu DVD sang nghe nhạc online… Tuy nhiên, không phải doanh nghiệp nào cũng xây dựng được một giao diện website đẹp mắt và thuận tiện để khai thác tối đa nguồn truy cập website khủng từ thiết bị mobile này. Dưới đây là 5 sai lầm thường gặp khi thiết kế giao diện website trên mobile mà rất nhiều doanh nghiệp mắc phải, bạn tham khảo để rút kinh nghiệm nhé!
1/ Chưa đi sâu, tìm hiểu, nắm bắt tâm lý và hành vi khách hàng
Để bắt kịp cơn lốc mang tên giao diện website trên mobile, nhiều doanh nghiệp đã nôn nóng muốn sở hữu ngay một website tương thích với trình duyệt trên smart phone mà quên mất rằng: việc phân tích hành vi mua sắm, cách tìm hiểu thông tin về sản phẩm và tỉ lệ chuyển đổi ở các dòng điện thoại di động của khách hàng mới chính là yếu tố quyết định. Việc thu thập dữ liệu đầu vào này sẽ cho bạn một đề bài cụ thể về việc thiết kế phiên bản mobile cho nhóm đối tượng khách hàng mục tiêu.
Ví dụ, phân tích cho bạn thấy rằng 55% khách hàng ghé thăm trang web của bạn bằng điện thoại chứ không phải là qua PC. Một con số khủng đấy chứ. Nếu bạn chưa có phiên bản mobile thì hãy bắt tay lên kế hoạch ngay cho việc thiết kế giao diện web trên mobile đi nào. Thêm một ví dụ nữa để bạn hình dung rõ tầm quan trọng của các phân tích hành vi khách hàng trong việc thiết kế giao diện mobile nhé.
Chẳng hạn, bạn thấy rằng đa số khách hàng của bạn thường phóng to hình ảnh sản phẩm trên điện thoại để thấy sản phẩm rõ hơn. Vậy là bạn có căn cứ để đầu tư cho chất lượng hình ảnh và kèm thêm nút tăng giảm kích
thước để tạo điều kiện thuận lợi nhất cho khách hàng khi lướt web rồi đấy!
Chưa đi sâu, tìm hiểu, nắm bắt tâm lý và hành vi khách hàng
2/ Phiên bản mobile phải được xây dựng trên nền tảng của phiên bản PC
Đây là một quan niệm sai lầm nữa mà rất nhiều doanh nghiệp mắc phải. Trong tâm lý của những người làm kinh doanh: mọi thứ nên bắt đầu tuần tự, phải có được thành công nhất định của phiên bản PC thì mới nên đầu tư thêm mobile và việc chuyển từ giao diện PC sang mobile là chuyện đơn giản.
Nhưng sự thực thì không phải vậy. Việc thiết kế giao diện mobile song song với phiên bản PC không chỉ hỗ trợ đắc lực cho việc SEO web mà còn giúp doanh nghiệp tiết kiệm được khá nhiều thời gian và chi phí. Nhất là đội
ngũ biên tập viên website không phải cất công làm mới dữ liệu.
Phiên bản mobile phải được xây dựng trên nền tảng của phiên bản PC
3/ Nút lệnh quá nhỏ
Rất nhiều doanh nghiệp thiết kế các nút bấm rất nhỏ để nó xuất hiện đẹp đẽ nhất trên trang web ở giao diện mobile. Tuy nhiên, bản chất của smart phone là dùng ngón tay để lựa chọn lệnh trực tiếp chứ không phải là dùng trỏ chuột nhỏ gọn. Do đó, các nút bấm nhỏ sẽ cản trở việc click vào các nút lệnh, khiến khách hàng dễ bực mình mà out ra khỏi web của bạn.
Các nút lệnh tạo chuyển đổi như đăng kí ngay, mua hàng, đăng nhập… quyết định doanh số sản phẩm. Do đó, bạn nên cân nhắc căn chỉnh kích thước sao cho diện tích nút lệnh phù hợp với chiều rộng ngón tay cái (bởi ngón tay cái là ngón được sử dụng nhiều nhất khi người dùng lướt smart phone). Thêm vào đó, bạn cũng đừng quên để ý tới khoảng cách các nút lệnh để khách hàng không bấm nhầm.
4/ Tốc độ load website quá chậm
Đôi khi trong cuộc sống, một vài giây cũng đủ làm nên lịch sử. Và website bán hàng cũng vậy. Chỉ cần tốc độ load trang của bạn nhanh hơn đối thủ vài giây là bạn đã ghi điểm. Bởi tâm lý chung của khách hàng là luôn muốn thu được nhiều thông tin hơn trong một khoảng thời gian nhất định. Hơn thế nữa, google cũng lấy tốc độ tải trang làm một căn cứ để xếp hạng website. Vì vậy, bạn hãy cố gắng tối ưu chất lượng hình ảnh, nội dung để tốc độ tải trang là nhanh nhất có thể.
Giả sử trang của bạn có quá nhiều nội dung với dung lượng lớn thì phải làm sao? Rất dơn giản, bạn hãy thử chia các mục có trong trang web và sắp xếp chúng ở các tab khác nhau. Chẳng bạn, công dụng sản phẩm là 1 tab nhỏ, thàn phần là 1 tab nhỏ… Như vậy, dung lượng trang chính đã được phân tán, chia bớt sang các tab con. Từ đó, thúc đẩy quá trình tải trang nhanh hơn!
Bên cạnh đó, các yếu tố như dung lượng ảnh, mã nguồn… cũng làm chậm tốc độ tải trang. Bạn lưu ý nhé, không phải thiết bị nào cũng nhất thiết phải dùng đến mã nguồn. Đôi khi việc lạm dụng các nguồn tài nguyên website dẫn đến dư thừa cũng khiến tốc độ tải trang bị chậm lại.
Tốc độ load website quá chậm
5/ Tối ưu tốc độ tải trang bằng cách xóa bớt nội dung
Một số doanh nghiệp đã mắc một sai lầm nghiêm trọng đó là ẩn một số nội dung trên website để rút ngắn thời gian tải trang. Thực chất thì hành động này không những không làm cho dung lượng website nhẹ hơn mà còn làm giảm chất lượng website. Bởi trang trên giao diện mobile vẫn load toàn bộ thông tin trên website chính và nội dung hiển thị chỉ bị ẩn đi mà thôi.
Hi vọng những thông tin trên đây đã một phần nào đó giúp các doanh nghiệp nhìn thấy những sơ suất khi làm giao diện mobile. Nếu còn điều gì thắc mắc hoặc muốn chia sẻ, bạn hãy để lại bình luận bên dưới hoặc gọi cho chúng tôi qua hotline:… để chúng ta sẽ cùng nhau tháo gỡ vấn đề của bạn!
Tối ưu tốc độ tải trang bằng cách xóa bớt nội dung
Lợi ích sau khi sử dụng Thiết kế web của chúng tôi
- Bạn sẽ có nhiều khách hàng hơn.
- Bạn sẽ bán được nhiều hàng hơn.
- Bạn sẽ có lợi nhuận và nhiều thời gian hơn để tái đầu tư vào việc khác .
- Cuối cùng bạn sẽ được trải nghiệm cảm giác rung đùi thưởng thức cà phê và trả lời tư vấn bàng hàng cho khách chứ không phải cắm mặt vào máy tính để lo đăng bài, viết bài, cày backlink.
Lợi ích sau khi sử dụng dịch sự Thiết kế web tổ chức sự kiện của chúng tôi
Thiết kế website tổ chức sự kiện
- Hosting: không giới hạn
- Băng thông : không giới hạn
- RAM : 3 GB
- CPU : 2 Core
- Tên miền : miễn phí trong hệ thống
- Chỉnh sửa biên tập: trực quan
- Ngôn ngữ lập trình được sử dụng wordpress
- Quản trị website: email, SĐT, password
- Hosting miễn phí 6 tháng đầu, T7 trở đi 120 ngàn/tháng
- Chat, giỏ hàng, đổi màu, thống kê truy cập, thanh toán online …
- Bạn sẽ gửi link mẫu để chúng tôi làm theo.
Dịch vụ thiết kế web giá rẻ
Vì sao cần thiết kế web?
Có rất nhiều lý do để con người có nhu cầu thiết kế một trang web. Có thể nói website là một sáng kiến vô cùng vĩ đại của nhân loại. Nó giúp giải quyết những khó khăn mà trước đây mọi người không thể tưởng tượng được là nó lại có thể làm được dễ dàng đến thế.
Trước đây, để một thông tin nào đó được truyền đến hàng triệu người là một điều khá nan giải và tốn thời gian. Nhưng bây giờ, chúng ta có thể làm được điều này chỉ với một cú click chuột.
Dưới đây là một số lý do cụ thể khiến website đang dần trở lên cần thiết cho các doanh nghiệp:
- Thiết kế web để chia sẻ tin tức, kiến thức.
- Web là phương tiện để trao đổi mua bán và “ trưng bày” hàng hóa.
- Là công cụ để quảng cáo và kiếm tiền.
- Website là nơi để cá nhân, doanh nghiệp giới thiệu về bản thân để khách hàng hiểu biết rõ ràng.
- Là nơi hình thành các diễn đàn để mọi người cùng nhau thảo luận và tranh biện.
- Là công cụ giải trí và học hỏi tuyệt vời.
Website là gì? có nên thiết kế website?
Hỗ trợ tặng công cụ pop up, banner hoàn toàn miễn phí
- Intro Pop Up: là Banner khuyến mãi hiện ở giữa màn hình website theo quy định thời gian : Có
- Right Pop Up: là Banner chứa câu hỏi để khách điền vào chỗ trống nhằm lấy thông tin của khách hàng.
- Quy định được màu sắc, thời gian bao lâu thì hiện ra : Có
- Icon Pop Up: là biểu tượng tư vấn luôn nổi để khách nhấp vào đó điền thông tin để mình gọi lại tư vấn. Quy định được màu sắc, vị trí hiển thị : Có
- Tích hợp vận chuyển: Công Ty TNHH Thiết Kế Web Chuẩn Seo đã tích hợp sẵn với nhiều đơn vị vận chuyển lớn như giao hàng nhanh,
viettel post, shipchung… bạn chỉ cần lựa chọn đơn vị vận chuyển và sử dụng thao tác đơn giản và tiết kiệm thời gian - Đa Ngôn Ngữ: Có, bộ dịch tự động của Google có thể hiển thị tất cả ngôn ngữ mà bạn muốn, chi cần ấn vào ngôn ngữ bạn muốn.